Step 1
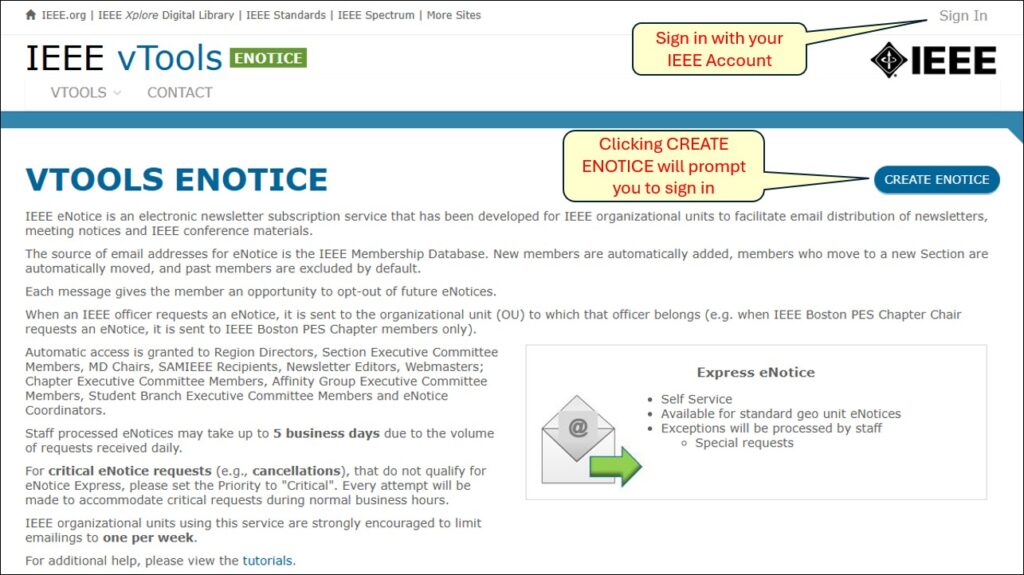
Navigate to http://enotice.vtools.ieee.org and sign in by clicking on the “Sign In” link at the top right corner of the page. OR, click the “Create eNotice” button on the homepage. (You will be prompted to sign in):

Step 2
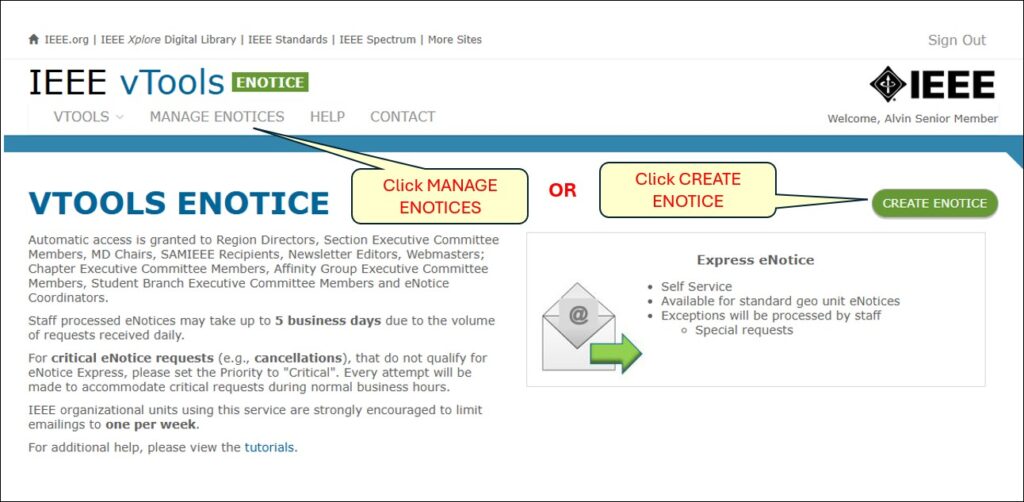
If you didn’t click “Create eNotice” in Step 1, click the button after signing in. You can also go to Manage eNotices and click the button there.

Step 3
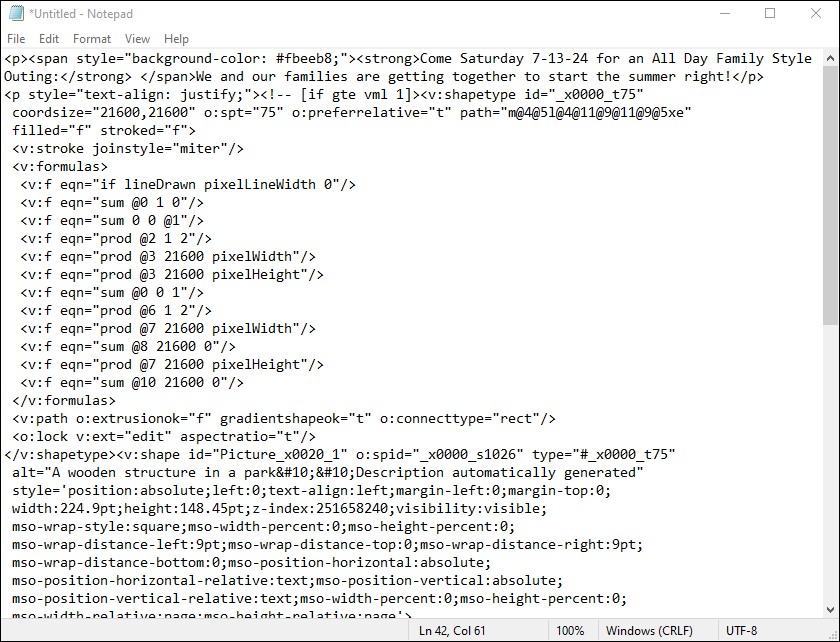
Using a text editor, such as Notepad, open your HTML file. Copy your HTML source:

Step 4
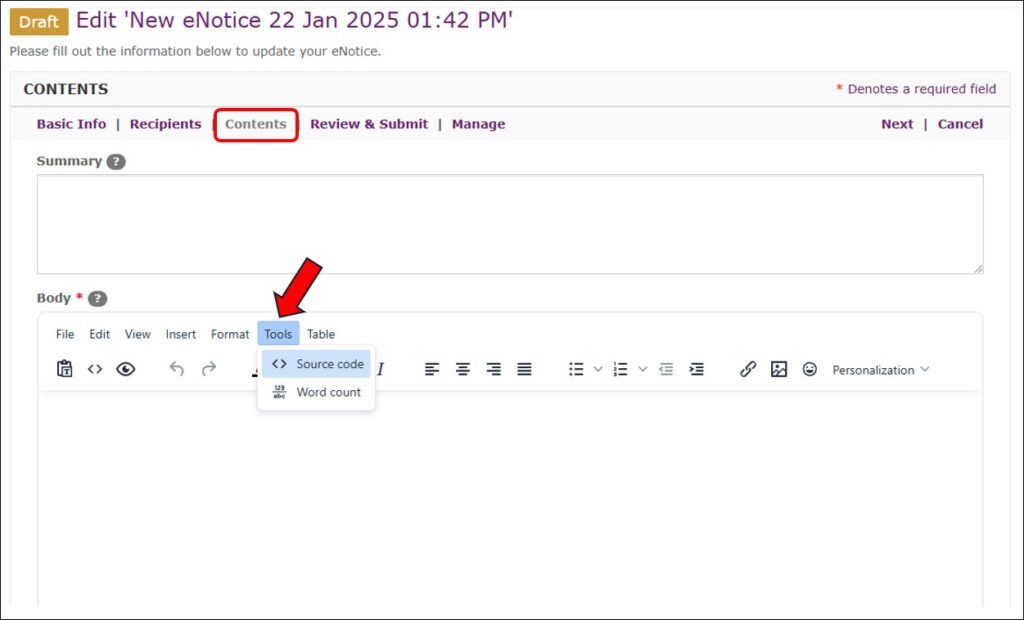
Back in eNotice, in the “Contents” section of the form, click on “Tools” then select “<> Source Code”:

Step 5
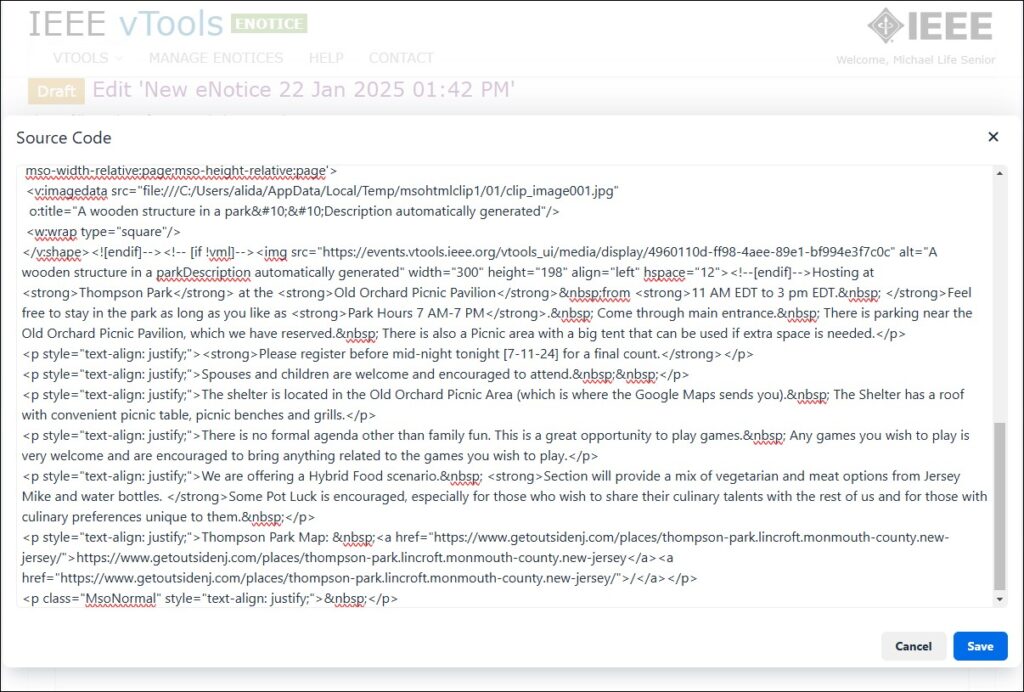
Paste your source code that was copied in Step 3. Click the Save button to finish this step.

Step 6
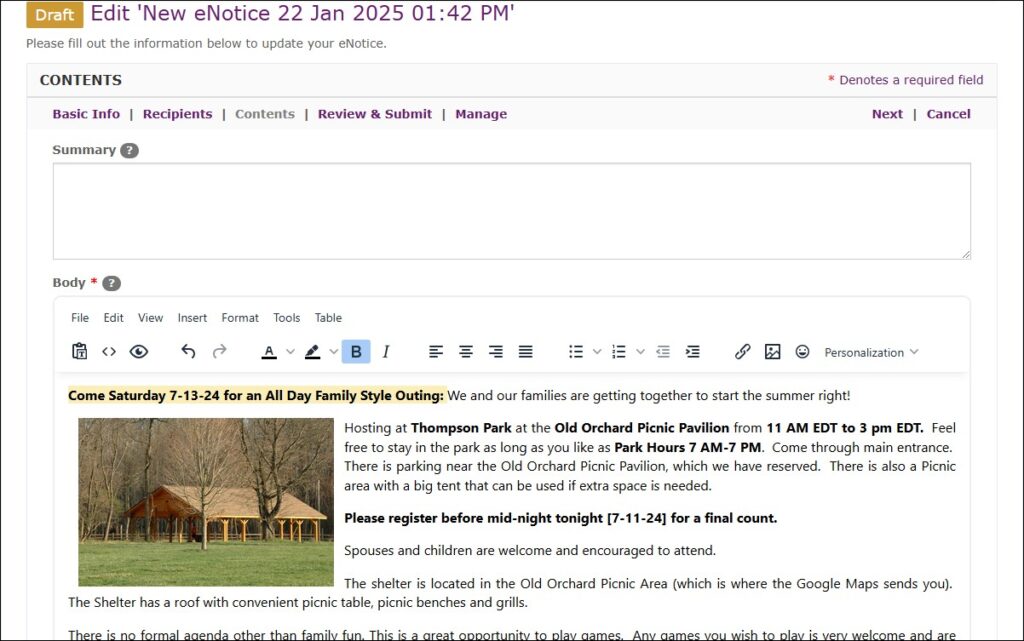
The html content is now populated into the eNotice:

Complete the remainder of the eNotice form, and then click Send to send the eNotice. Note that if you have entered anything in the Special Instructions field, the eNotice will be processed manually by eNotice admins.
